Mostanában nagy a felhajtás a trafik mutyi körül, láttam mennyi helyen elkezdték gyűjteni az emberek a leendő trafikok helyét, gondoltam hát egyet és összedobtam egy igen egyszerű webes alkalmazást, ezen igény kielégítésére. Teremtettem hát némi szabadidőt és 3 este után megszületett a Trafik.
Végtelenül egyszerű alkalmazás, egyetlen célja, hogy megmutassa hol van a legközelebbi trafik.
Egyik mobilalkalmazás-boltban sem található meg. A fő célom az volt, hogy HTML 5-ös alkalmazást készítsek, JavaScript és CSS használatával, végül nem kívántam becsomagolni, hogy natív app látszatát adja. E helyett első körben iOS felhasználóknak kedvezve, webről telepíthető verzió készült el. Ez kissé hasonlít a telepíthető alkalmazásokhoz, mert elrejti a Safari fejlécét. A többi nagyobb platform jelenleg szűkében van az efféle megoldásoknak, így a legegyszerűbben kezdőképernyőhöz téve használhatjátok az alkalmazást.
Flat minimal
A felület, twitter bootstrap-ra épülő Flat-UI adja. Az alkalmazás ikonját lecserélném, ha érzel magadban annyi energiát, hogy egy egyszerű, hasonló stílusú ikont készíts, jelezd felém! Inspirációt és a fenti képet dribbble-ről szedtem és természetesen tagadhatatlan, hogy Sun-hoz hasonló a nyitóképernyő. Mert imádom.
Tech bla-bla
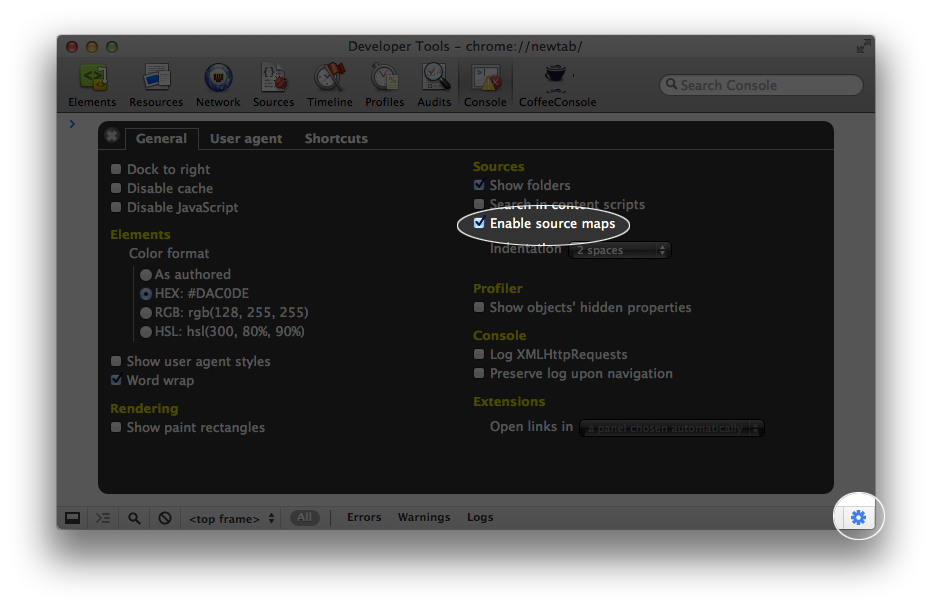
Hogyan működik? Lássuk csak. A nem régiben megjelent Google Maps v3.11 javascript API-t használtam a térkép megjelenítéséhez. Pofon egyszerű lett, sokkal jobb mint az első két verzió. Street View integrációt is kapott (kattintsatok a kis kör alakú képre). Az alkalmazás cacheléséhez manifest fájlt használtam, melynek működéséről ebben a cikkben írnak elég részletesen. A trafikok listáját publikus, egyedi Google térképről értem el, letölthető kml formátumban.
Az egész alkalmazás kódbázisa hamarosan elérhető GitHub-on. Küldjetek feature requestet, forkoljátok, jelezzétek ha valami nincs a helyén. Jó pöfékelést!