Megpróbálok versenyre kellni Sublime Text 2 oldalán a netbeans, phpStorm ill. más PHP IDE-k ellen. Kitűztem a célokat, amiket mindenképpen el szeretnék érni. Ezek nélkül váltanom kéne kedvenc editoromról. Hangsúlyozom, a minimális szint elérése volt a cél.
A szoftverfejlesztés TDD elvén működik Ustream-nél ezért feltétlen szükséges, hogy teszteket tudjak futtatni a meglévő kódbázisunkon. Teszt lefedettség is fontos, hogy lássam a kész részeket. Ismerkedés fázisban elengedhetetlen a működő code intel. Szükségem van a változók és metódusuk gyors kiegészítésére (autocomplete) valamint jó lenne egyszerűen ugrálni a kódok között (jump to symbol definition), ne kelljen keresgélni a fájlokat vagy osztályokat egy-egy dockblock elolvasásához (function call tooltips).
Nyilván jót tenne egy syntaxcheck is, az elírt kódok kiküszöbölésére. Gyorsíthatnánk is a fejelsztési folymatot makrókkal, ahol csak lehetséges.
Indulás elött mindenki sajátítsa el a fontosabb hotkey-eket, szükség lesz Package Control-ra (⌘⇧P), aminek telepítéséről annyian írtak már, én biztos nem fogok.
Keresés
⌘P -vel lehet keresni a projektben található fájlokra / fájlokban, ez beépített feature, telepítés nélkül működik. Hasznos, ha tudsz egy class nevet (félig), de nem tudod melyik fájlt nyisd meg hozzá.
Az aktuális fájlban ⌘R -rel tudsz ugrálni metódusok között. Ehhez önálló panelt nem találtam.
Syntax check, lint
Szép pirosan bekeretezi a hibás kódrészletet. Rengeteg nyelvet tud, telepítése Package Control-ból sublimelint-re keresve. Ne keverjétek össze a hasonló nevű sublimelinter-rel! OSX-en ment magától, elképzelhető, hogy php bin-hez útvonalat be kell állítani, részletek itt.
Code intelligence
Kódkiegészítés, ugrálás, tooltip. Telepítése Package Control-ból SublimeCodeIntel-re keresve. Telepítés után, globális config fájl létrehozása:
~/.codeintel/config
vagy projektenként saját:
project_root/.codeintel/config
Ebben opcionálisan meglehet adni pár beállítási lehetőséget, nem volt rá szükségem.
{
"PHP": {
"php": '/usr/bin/php',
"phpExtraPaths": [],
"phpConfigFile": 'php.ini'
}
}
Sublime újraindítás után, projekt megnyitása, majd indexelni kezdi a kódot. Eltart egy ideig, utána alt + click -re ugrik a definicióhoz. Kódkiegészítés bill. leütés után. Részletek.
PHPUnit
Egyszerűnek tűnt ez is, azonban a kódbázis közbeszólt. Teszt fájl nem találta meg a forrást és vissza. Ez mind a rossz class/mappa nevek miatt történt, ezért kénytelen voltam forkolni az eredeti kódbázist. Beépítettem egy fájl alapú keresést: ugyanazon a könyvtárstruktúrán keresi a teszt fájlt, csak másik könyvtárból kiindulva.
Példa: project/libs/alma.php a hozzá tartozó unit tesztet megpróbálja megkeresni a suggestelt (erről később) helyen: project/tests/libs/alma.php.
Ha esetleg másnak is szüksége lenne ilyenre, ajánlom saját fork-om telepítését. Menete:
$ cd ~/Library/Application Support/Sublime Text 2/Packages
$ git clone https://github.com/kisPocok/sublime-phpunit
Sublime restart, majd Preferencies -> Package Settings -> PHPUnit -> Settings User. Itt beállíthatod, hol keresse a projekt phpunit.xml -jét és a teszt könyvtár rootját. Ezek a default értékei:
{
"phpunit_xml_location_hints": [ "", "app" ],
"phpunit_test_location_hints": [ "tests", "tests/unit" ]
}
Használata: jobb klikk a tesztelendő vagy a teszt fájlban -> PHPUnit -> Test This Class / Run These Tests... Alternatív leírás a telepítésről és használatáról.
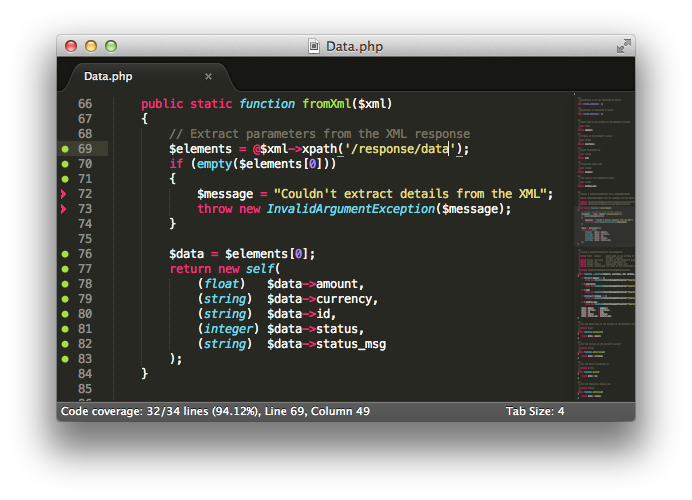
Code Coverage
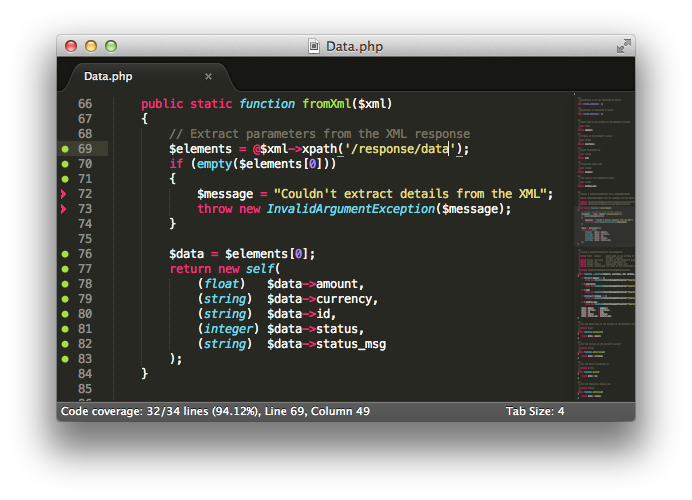
SublimePHPCoverage-et használok ehhez, szépen megjelöli melyik sorra van már egységteszt.
 Telepítése:
Telepítése:
$ cd ~/Library/Application Support/Sublime Text 2/Packages
$ git clone git://github.com/bradfeehan/SublimePHPCoverage.git
PHPUnit configban be kell kapcsolni a loggolást, valahogyan így:
<?xml version="1.0" encoding="UTF-8"?>
<phpunit>
<!-- ... -->
<logging>
<log type="coverage-clover" target="tests/coverage/clover.xml" />
</logging>
<!-- ... -->
</phpunit>
Azt vettem észre ezzel kapcsolatban, hogy nem mindig frissűlnek a jelölések, ezért manuálisan ⌘⇧C-vel lehet frissíteni. Következő lépésem lesz automatizálni teszt futtatása után a frissítést.
On Save Build
Roppant egyszerű, mégis musthave plugin. Feliratkozhatunk egy fájl mentésének eseményére. Ilyenkor tetszőleges kódot futtathatunk, legyen az teszt, js/css tömörítés, build, syntax check. Projektenként és fájltipusonként, fájlnevenként eltérő feladatok. Telepítése szintén Package Control-ból, részletek itt.
Code Coverage frissítek, teszteket futtatok fájlok mentésekor.
Ráadás template
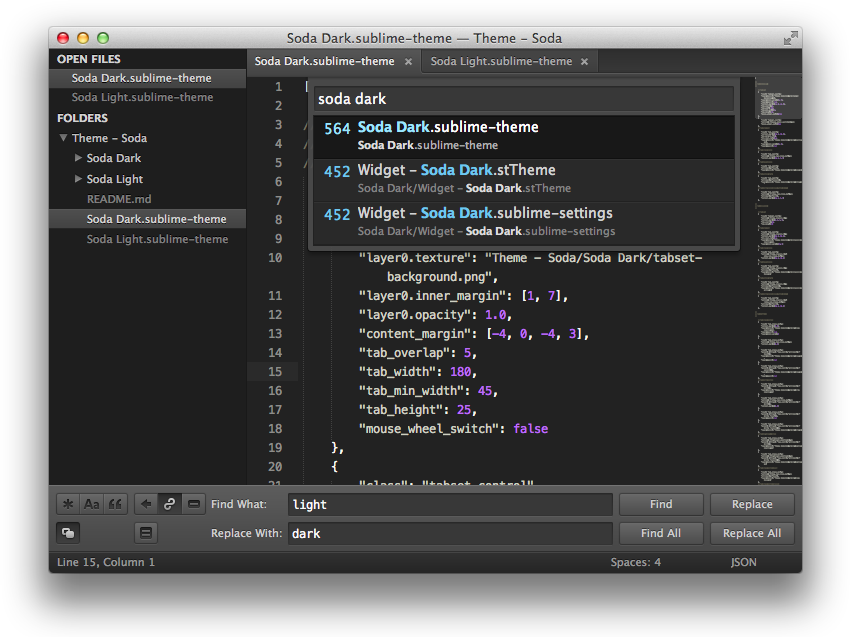
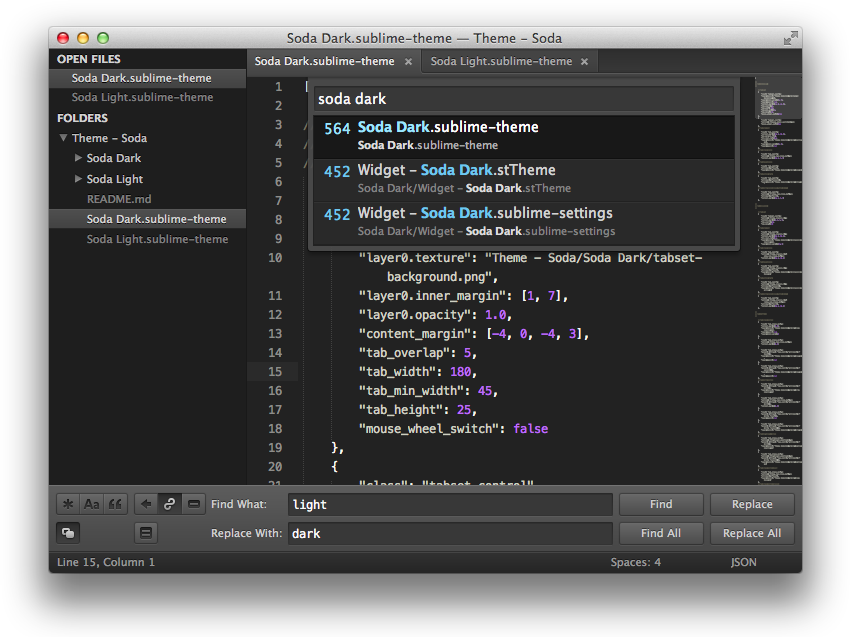
Sublime rommá pluginezése után, belefér még egy kis eye candy: új sablon! A Soda-ra esett a választásom, mert gyönyörűen kidolgozott, van világos és sötét változata és retina kijelzőre is optimalizálták.

Telepítése: PackageManager-ből (Soda Theme). Telepítés után User Settings-t bővíteni ezzel:
"theme": "Soda Light.sublime-theme"
Máris aktiválódik, ne ijedjünk meg bugzani fog. Rendelkezésre állnak hozzá színpaletták is, amiket innen lehet letölteni, majd kitömörítés után bemásolni Sublime Text 2 Packages/User mappába. Aktiválni Preferences -> Color Scheme -> User -ben lehet, külön van sötét ill. világos témához. Indítsuk újra és bugmentes lesz. Tadam.
További toolok, segédletek röviden
- PHPDoc - inteligens dockblock generáláshoz. Musthave.
- PHP CodeSniffer, Coding Standard Fixer, Mess detector - ez nagyon ígéretesnek tűnik, hamarosan kipróbálom. Keresnem kell egy default CS-t (nem counter strike) :)
- Modific - lásd, mi változott az előző commit óta. Ez még próbálgatom, van-e értelme. Ütközik a Code Coverage pluginnal, javítása:
// Valid icon names are dot, circle, bookmark and cross
"region_icon": "circle"
- Git - sublime konzolban parancsok futtatása.
- Whitespace törlés, out of the box. User Settings-be vele.
“trim_trailing_white_space_on_save”: true
- Alternatív ikon Sublime-hoz. Erre érzékenyek tudják miért.
Telepítések menetéről pár video tutorial vizuális tipusoknak.

 Telepítése:
Telepítése: